Umstellen des Designs
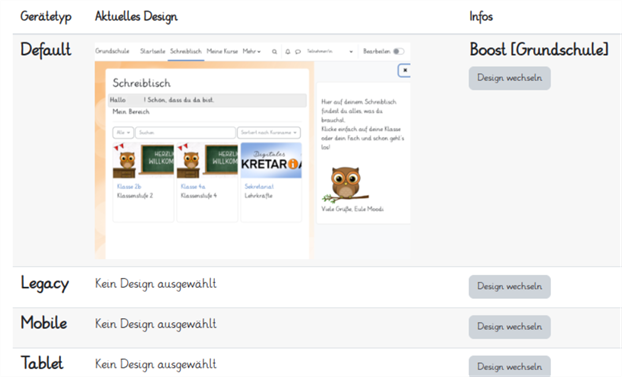
- Navigieren Sie zu Website-Administration – Darstellung – Designs – Design wählen

- Navigieren Sie zu Website-Administration – Darstellung – Darstellung – Logos. Ziehen Sie per Drag&Drop das Bild „1-Logo-gross.png“ in das Feld „Logo“ und das Bild „2-Logo-klein.jpg“ oder Ihr kleines Schullogo (maximale Höhe ca. 40 Pixel) in das Feld „Kleines Logo“. Klicken Sie anschließend auf den Button „Änderungen speichern“ am Seitenende.


- Navigieren Sie zu Website-Administration – Darstellung – Designs – Boost [Grundschule].
- Ziehen Sie per Drag&Drop das Bild „3-Hintergrund.jpg“ in das Feld „Hintergrundbild“ und klicken Sie anschließend auf den Button „Änderungen speichern“ am Seitenende.

- Klicken Sie auf den Reiter „Erweiterte Einstellungen“. Kopieren Sie den folgenden rot markierten Inhalt in das Feld „Raw Initial SCSS“ und klicken Sie anschließend auf den Button „Änderungen speichern“ am Seitenende. Durch diesen sogenannte Stylesheet-Code wird die Seitenbreite auf 100% skaliert und ein sinnvoller Abstand zwischen Icons und Aktivitätsbeschreibungen in Kursräumen gesetzt.
Raw Initial SCSS theme_boost_gs | scsspre |
$course-content-maxwidth: 100% !default; span.activitytitle { margin-left: 10px; } |
Moodle in der Grundschule: Herunterladen [odt][1,2 MB]
Moodle in der Grundschule: Herunterladen [pdf][850 KB]
Weiter zu Anpassen von Dashboard und Startseite
