Wolkenhand - Übung zum Verwandlungsfilm
Als Ausgangs- und Endbild müssen keine Fotos verwendet werden. In unserer Übung greifen wir auf eingescannte Zeichnungen zurück und arbeiten mit dem deutschen Programm „SmartMorph“. Die Freeware lässt sich unter „http://meesoft.logicnet.dk/“ herunterladen und enthält eine ausführliche Anleitung.
1. Wir stellen zwei Schwarzweiß-Zeichnungen her:
Das Bild einer Wolke.
Das Bild einer Hand, deren Zeigefinger einen nicht sichtbaren Knopf drückt.
Beide Bilder sollten etwa gleich groß sein, damit die Verzerrungen nicht zu gravierend werden.
2. Beide Bilder werden als Strichbilder (nur schwarz-weiß) eingescannt
und auf die Größe 320 mal 240 Pixel gebracht (z.B. mit Hilfe von
IrfanView). Anschließend werden sie in einem Bildbearbeitungsprogramm
angemalt.

|

|
| Die Wolke | Die Hand |
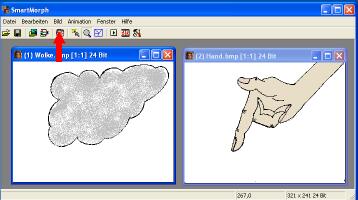
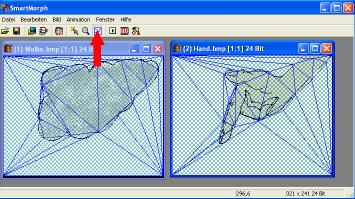
3. Wir öffnen das Programm „SmartMorph“.

Arbeitsfläche
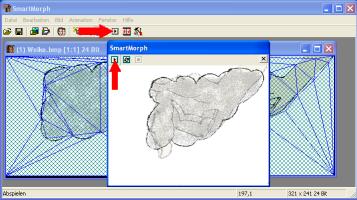
4. Nach der Reihe werden die Bilder geladen.

Bilder auswählen
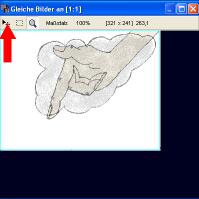
5. Um den Morphing-Prozess zu optimieren, werden die Bilder einander angepasst.
Dazu wird eines der Bilder so verschoben, bis es deckungsgleich auf dem anderen
liegt.

Menüpunkt: Bilder anpassen

Untermenü: Bild verschieben
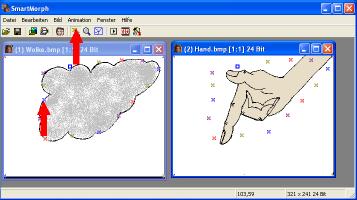
6. Nun werden um das Ausgangsbild Ankerpunkte gesetzt. Jeder gesetzte Punkt
taucht im Endbild wieder an derselben Stelle auf. Zur besseren Unterscheidung
erscheinen die Punkte in verschiedenen Farben.

Punkte setzen
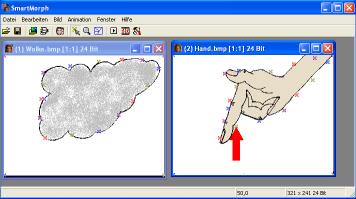
7. Die Punkte im Endbild werden nun einzeln verschoben und der Form der Hand angepasst. Dadurch erhält das Programm Information über die Umrisslinien des alten und des neuen Bildobjektes. Diese Linien werden schließlich Bild für Bild aufeinander zubewegt.

Punkte werden dem Umriss angepasst.
8. Im Netzbild werden die Bezugspunkte als Netz dargestellt. Dabei sollte man
darauf achten, dass das gesamte Bild mit einer Netzstruktur belegt ist. Sollten
offene Stellen sein, so muss man dort nochmals Bezugspunkte setzen. Wichtig
sind auch die Eckpunkte des Bildes. Diese müssen in beiden Bildern gleich
sein, damit sich der Hintergrund (hier nur weiß) nicht mitverändert.
Das Bild setzt die Eckpunkte auf Wunsch allerdings automatisch.

Beide Bilder müssen ein lückenloses Netz aufweisen.
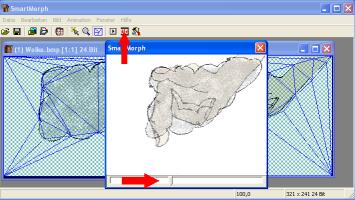
9. In der Vorschau lässt sich der Film jetzt begutachten. Dies ist auch
„Bild für Bild“ möglich.

Abspielen als Film

Abspielen Bild für Bild
10. Über den Menüpunkt „Animation - Speichere als Video“
kann der Film gerendert werden und liegt dann als Filmdatei vor. Dazu öffnet
das Programm den Explorer. Die Datei wird mit Namen versehen und unter dem entsprechenden
Verzeichnis abgelegt. Bevor die Datei dann endgültig gespeichert wird,
muss man in einem neu auftauchenden Menü die Kompression und die Bildfrequenz
einstellen.

Einstellen der Kompression und der Bildfrequenz
