Beispiele
Navigationselemente dienen dazu, eine eindeutige Zuordnung und Zieleingabe der einzelnen Inhalte zu erreichen.
Je nach Anwendung sind dazu mehr spielerische Elemente gefragt oder klare und eindeutige Anweisungen.
Beispiele für Navigationsdesigns:
Grafische Navigation - Text als Grafik
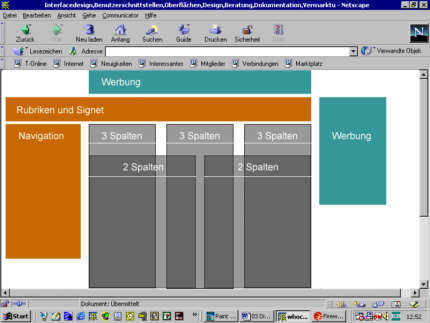
Screendesign für einen Online-Shop

Navigation mit Buttons - an Logo angeglichen

