Schrift am PC
 Das Auge "liest" Texte (Zeichen)
ein.
Das Auge "liest" Texte (Zeichen)
ein.
Dabei kann es unterstützt oder behindert werden.

Schriftart:
Serifen
Times New Roman
Serifen-Schrift
Merkmal:
Buchstaben-Enden
Keine Serifen
Arial
Sans-Serif-Schrift.
Merkmal:
Keine Buchstaben-Enden
(Arial, Helvetica, Verdana)
Eine Sans-Serif-Schrift wird empfohlen.
Sie ist besser am Bildschirm lesbar.
Sehr verbreitet ist Verdana:
Der Font wurde lizenzfrei von Microsoft zur Verbreitung gestellt. Die Buchstaben sind wie 'Arial', doch durch die etwas feinere Auflösung ist er insbesondere im kleinen Bereich glasklar lesbar. Genau dort, wo Arial aufgibt ...
Schriftgröße:
- Die Schrift muss
ausreichend groß und
gut lesbar sein. - Sie ist von der Auflösung des Monitors abhängig.
Groß- und Kleinschreibung
Auf Kursiv - und GROßSCHREIBUNG sollte verzichtet werden.
"Präsentationen" spielen in den Schulen eine zunehmend wichtigere Rolle. Oft sind sie bereits Prüfungsgegenstand."
"PRÄSENTATIONEN" SPIELEN IN
DEN
SCHULEN EINE ZUNEHMEND WICHTIGERE ROLLE: OFT SIND SIE BEREITS
PRÜFUNGSGEGENSTAND. "
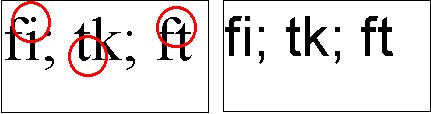
Zeicheneindeutigkeit
| Code IliL1 560 | Code IliL1 560 |
| Times New Roman | Arial (nicht eindeutig) |
| "großes i" "kleines L" "kleines i" "großes L" "eins" ... |
Buchstabenabstand
| Beispiel: Die Lesbarkeit wird durch das Zusammenlaufen der Buchstaben eingeschränkt. |
|

|
|
Times New Roman |
Anzahl der Zeichen
Nicht mehr als 55 bis
60 Zeichen (einschließlich Leerzeichen) und im Blocksatz nicht
weniger als 35 Zeichen in einer Zeile.
Bei Schnelllese-Texten (Zeitung), liegt der optimale Zeileninhalt bei
46 Zeichen.
Höchstens drei mal hintereinander am Zeilenende ein Wort trennen.
Je größer die Zeilenbreite, desto größer sollte
auch der Zeilenabstand sein.
Optimaler Zeilenabstand bei 46 Zeichen pro Zeile: zwischen die
Mittellängen zweier Zeilen passt wieder genau eine Mittellänge.
Die gebräuchlichsten Satzarten
Blocksatz, linksbündiger Flattersatz und bei kleinen Textmengen Mittelachsensatz. Rechtsbündiger Flattersatz eignet sich in erster Linie für Randbemerkungen, außerdem für Überschriften.
Optimaler Abstand der Spalten bei mehrspaltigem Satz:
die Buchstaben "mi" passen genau in den Spaltenzwischenraum.
Printdesign - Webdesign
Wortanzahl im Vergleich zu Print halbieren.
Der Text muss sich querlesen lassen, Schlagworte sind zu fetten.
Durch Zwischenüberschriften die Informationsmenge gliedern.
Mehr als einen Gedanken pro Absatz nimmt der Web-Surfer nicht auf.
Blumige Formulierungen bringen keine positiven Effekte.
Besser, man listet die wichtigsten News sogar außerhalb des Fließtextes
auf. Dies ist schneller zu erfassen.
| Print-Design | Web-Design |
| Textschärfe höher | Textschärfe niedriger |
| Auflösung von Grafiken höher | Auflösung niedriger |
| Speicherbedarf höher | Speicherbedarf niedriger |
| Farbkonzept CMYK | Farbkonzept RGB |
| statische Seiten | dynamische Seiten |
| große Arbeitsfläche | kleine Arbeitsfläche |
| zweidimensional | n-dimensional |
| einfache Bedienung | komplexe Navigation |
| Größe der Seite bemessen in cm | Größe der Seite bemessen in KByte |
| alle Seiten gleich lang | Seiten unterschiedlich |
| komplexer Herstellungsprozess | einfacher Herstellungsprozess |
| transportabel, robust | immobil, weltweit verfügbar |
| Farben kosten Geld | Farben kosten Speicherplatz |
| hohe Erzeugungskosten | geringe Erzeugungskosten |
| gemachte Fehler schwer korrigierbar | gemachte Fehler (leicht) korrigierbar |
Einige typografische Fachbegriffe
| Auszeichnen | Hervorheben einzelner Worte im Text indem sie fett, kursiv, gesperrt (d.h. mit größerem Buchstaben- zwischenraum), in Versalien oder in Käpitälchen gesetzt, farbig unterlegt oder unterstrichen werden. |
| Blocksatz | Im Gegensatz zum links- oder rechtsbündigen Flattersatz schließt hier jede Zeile auf beiden Seiten bündig mit dem Spaltenrand ab. |
| (Didot-) Punkt | Gebräuchlichstes Maß für Schriftgröße (0,375 mm) |
| Duktus | Strichstärke der einzelnen Buchstaben einer Schrift |
| Durchschuss | Zeilenabstand |
| Initial | Großbuchstabe, wesentlich größer als die Grundschrift, zur Kennzeichnung des Absatzanfangs |
| Mittellänge | Höhe eines Kleinbuchstabens ohne Ober- und Unterlängen (z.B. "a") |
| Schriftgrad | Schriftgröße |
| Serifen | Querstriche an den Linienenden von Buchstaben |
| Versalie | Großbuchstabe |
