Farben
Farbschemata
Um die Farbe eines Pixels zu beschreiben, gibt es viele verschiedene Möglichkeiten, die je nach Anwendungsbereich zum Einsatz kommen:

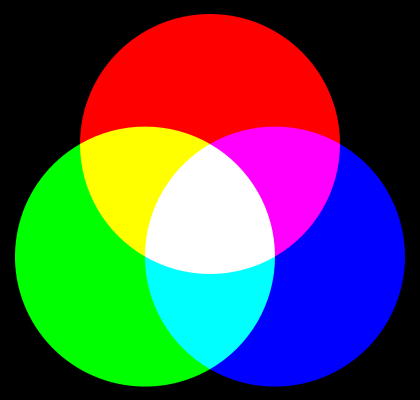
Bildquelle: Synthese+.svg von Quark67 [ CC BY-SA 3.0 ], via Wikimedia Commons
- Bildschirme stellen die Pixel als eine Kombination aus drei leuchtenden Farbpunkten in den Farben rot, grün und blau dar. Diese Farben korrelieren mit den von unseren Augen vorhandenen Sinneszellen. Der Mensch verfügt über drei Typen von Zapfen, deren höchste Empfindlichkeit bei Wellenlängen von 445nm (blau), 535nm (grün) und 575nm (rot) liegen. Alle anderen Farben werden additiv gemischt. Dies führt zur RGB-Codierung.

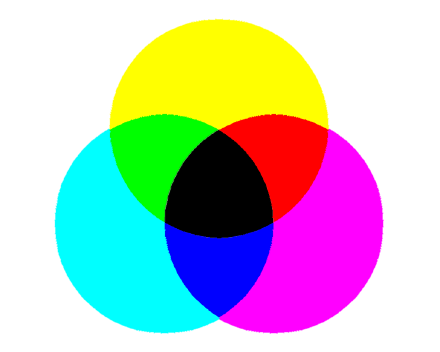
Bildquelle: CMY ideal version rotated.svg [ CC 0 ], via Wikimedia Commons
- Bei gedruckten Bildern kommt eine andere Art zum Einsatz, da sich hier die wahrgenommene Farbe durch Absorption des einfallenden Lichtes und damit eine subtraktive Farbmischung ergibt. Die Farbe entsteht durch die Kombination von Cyan, Magenta und Gelb - den Komplementärfarben von Rot, Grün und Blau. Da sich auf diese Art nur schlecht Schwarz mischen lässt, wird oft als vierte Druckfarbe noch Schwarz ergänzt. Man erhält eine CMY oder CMYK-Codierung.
- Beide Varianten entsprechen aber nicht dem menschlichen Empfinden von Farbe. Es fällt uns nicht leicht, bei einer Farbe den Rot-, Grün- und Blauanteil anzugeben. Wir geben eher den Farbton, die Helligkeit und die Reinheit der Farbe an. Damit ergibt sich das HSB-Farbmodell (Hue-Saturation-Brightness).
RGB-Codierung

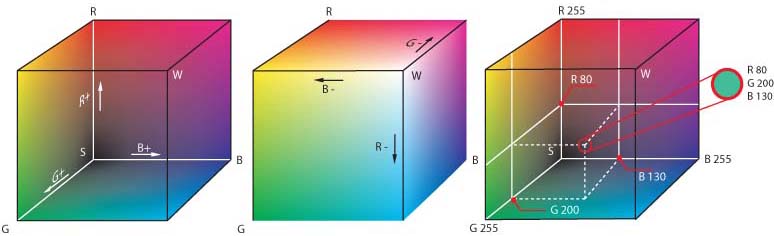
Bildquelle: RGB_farbwuerfel.jpg von Horst Frank [ CC BY-SA 3.0 ], via Wikimedia Commons

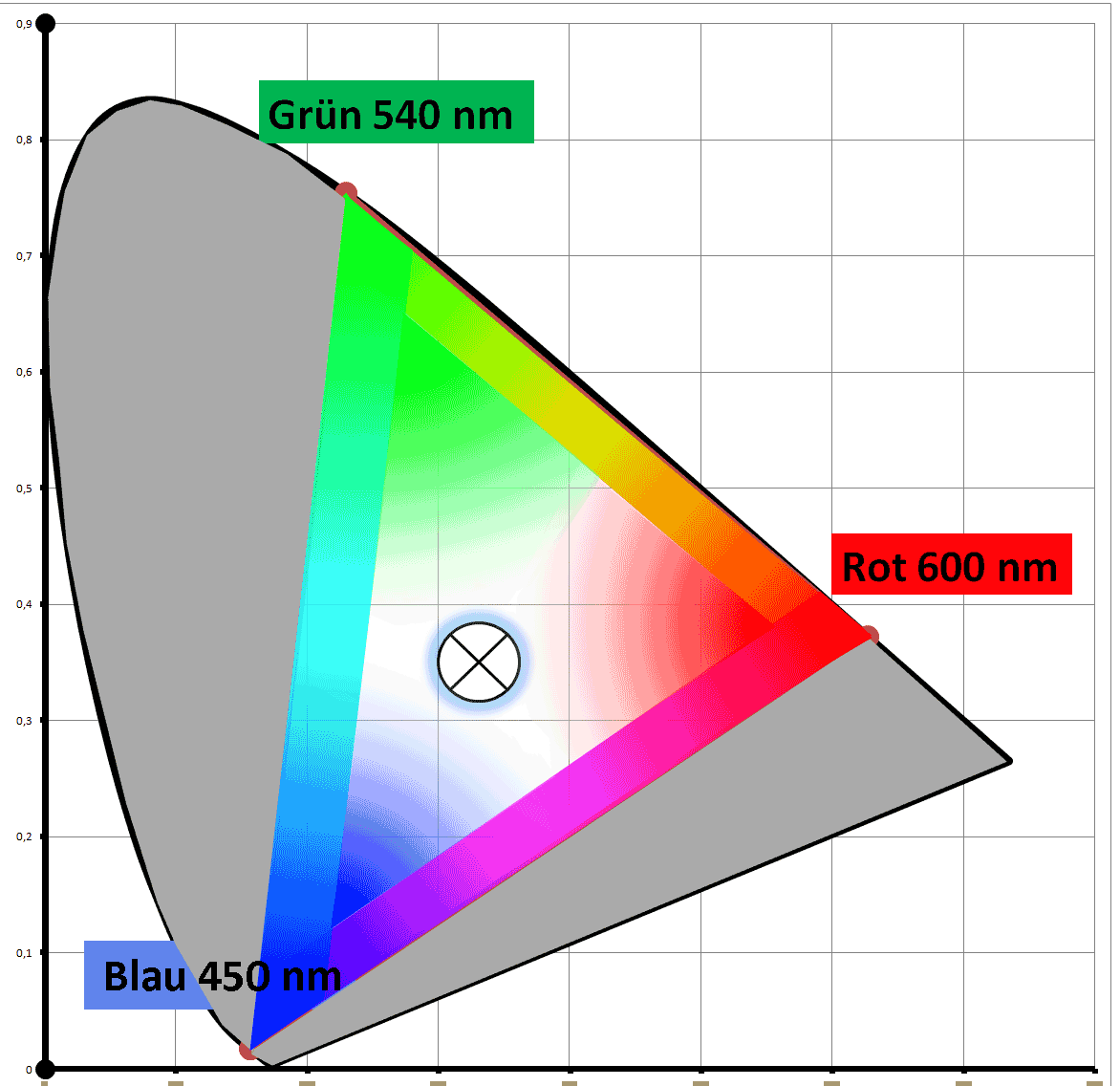
Bildquelle: Gamut-effect.png [ PD ], via Wikimedia Commons.
Die RGB-Codierung ist der Standard für die Color-Klasse von Java und wird auch in den meisten anderen Programmiersprachen eingesetzt. Dabei wird jede Farbkomponente mit einem Wert zwischen 0 und 255 (oder zwischen 0 und 1) angegeben. Haben alle drei Komponenten den Wert 0 erhält man schwarz. Weiß ergibt sich bei 255 für jede Farbkomponente. Trägt man die drei Komponenten in die drei Raumrichtungen auf, kann der Farbraum durch einen Farbwürfel dargestellt werden. Die Diagonale durch den Farbwürfel (d.h. alle drei Komponenten sind gleich) enthält alle Grauabstufungen.
Bemerkenswert ist, dass trotz der vielen darstellbaren Farben nicht alle vom menschlichen Augen wahrnehmbaren Farben (grauer Bereich) dargestellt werden können. Dies bezeichnet man als Gamut-Effekt. Nur die Farben des RGB-Dreiecks können am Monitor dargestellt werden. Andere Medien (z.B. Drucker) haben noch kleinere darstellbare Bereiche.
Die Interpretation als Doppelkegel ist allerdings nur eine Möglichkeit, oft wird auch ein einfacher Kegel oder ein Zylinder verwendet. Die genauen Formeln für die Umrechnung1 werden hier nicht benötigt, da Java Funktionen zur Umrechnung bereitstellt.
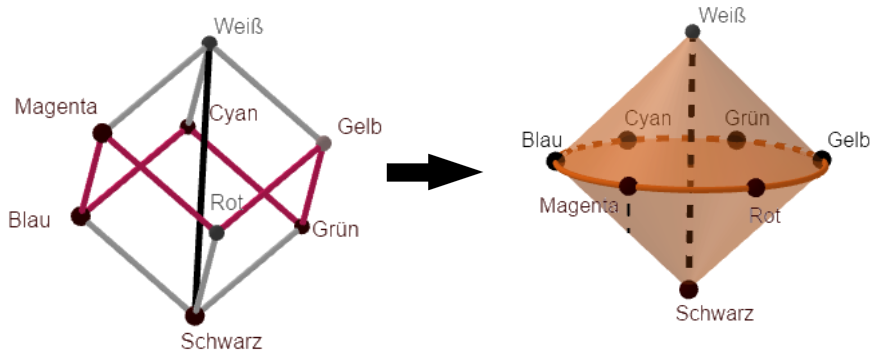
HSB-Codierung
Vom RGB-Modell kommt man zum HSB-Modell, wenn man den RGB-Würfel auf die Seite kippt, so dass Schwarz unten und Weiß oben ist. Die drei Primärfarben (R,G,B) und die drei Sekundärfarben (C,Y,M) befinden sich dann etwa auf halber Höhe. Man vereinfacht das zu einem Doppelkegel. Die Verbindungstrecke der beiden Spitzen sind die Grauabstufungen.
Die Helligkeit einer Farbe (Brightness) ist nun definiert durch die Höhe im Doppelkegel. Brightness 0 ist schwarz, 255 ist weiß. Der Farbton ergibt sich aus der Richtung, in der man sich von der Graustufenstrecke entfernt. Der Farbton wird (meistens) als Winkel ausgehend von der Rotrichtung angegeben (0° = Rot, 60° = Gelb usw). Die "Entfernung" von der Mittelachse ist dann die Sättigung einer Farbe. Sättigung 0 bedeutet grau, da man sich auf der Mittelachse befindet, Sättigung 255 bedeutet maximale Sättigung, d.h. man befindet sich auf der Mantelfläche des Doppelkegels.

Bildquelle: HSB.png von ZPG/PG Fach [CC BY-SA 4.0 DE], aus 02_alg_hintergrund_digitale_bildbearbeitung.pdf, bearbeitet
Die Interpretation als Doppelkegel ist allerdings nur eine Möglichkeit, oft wird auch ein einfacher Kegel oder ein Zylinder verwendet. Die genauen Formeln für die Umrechnung1 werden hier nicht benötigt, da Java Funktionen zur Umrechnung bereitstellt.
Grauwertbestimmung
Viele der Algorithmen zur digitalen Bildbearbeitung sind leichter an Graustufen-Bildern nachzuvollziehen. Daher sollte es möglich sein, aus einem Farbbild ein Graustufen-Bild zu berechnen.
Verwendet man das HSB-Farbmodell ist dies sehr einfach, da man lediglich den Wert der Sättigung (Saturation) auf 0 setzen muss.
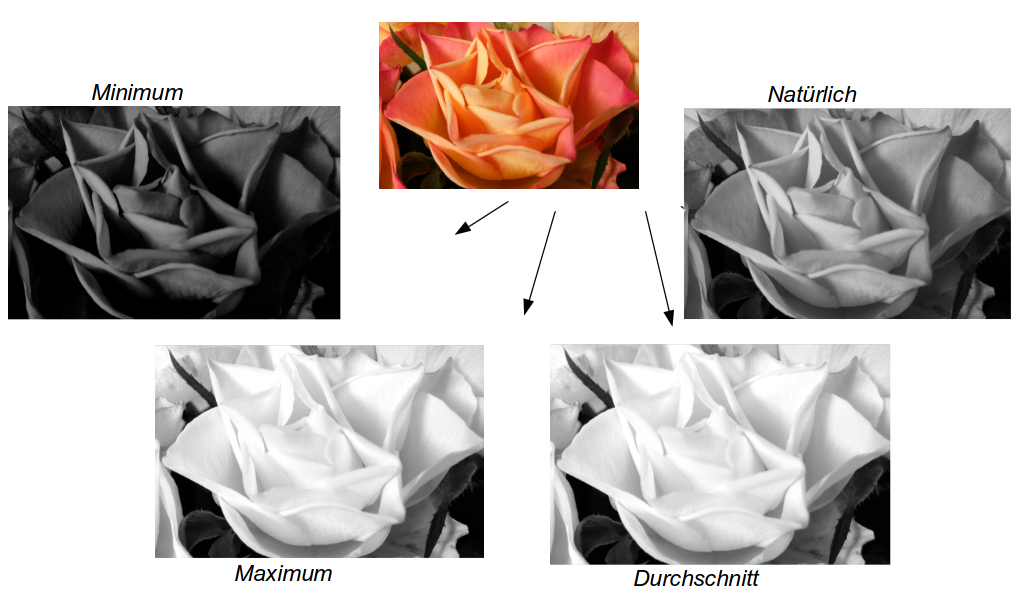
Im RGB-Farbmodell muss man aus den drei Farbkomponenten einen Graustufenwert zwischen 0 und 255 ermitteln. Diesen weist man dann allen Farbkomponenten zu. Um den Graustufenwert zu ermitteln, kann man verschiedene Möglichkeiten verwenden, die zu unterschiedlichen Ergebnissen führen. Je nach Anwendungsbereich können aber alle sinnvoll sein.
-
Minimum oder Maximum der einzelnen Farbkomponenten.
-
Durchschnitt der Farbkomponenten:
Dies wird z.B. für die Umrechnung von RGB- in den HSB-Farbraum verwendet. -
Natürlicher Eindruck:
Unser Auge beurteilt die Helligkeit der einzelnen Farben unterschiedlich, da die Empfindlichkeit der Sinneszellen für die drei Wellenlängen und die Anzahl der Sinneszellen für die einzelnen Farben (z.B. nur 2% erkennen Blau) unterschiedlich ist. Um diesem Rechnung zu tragen, kann man folgende Formel verwenden:Grauwert = 0,299 × Rotanteil + 0,587 × Grünanteil + 0,114 × Blauanteil

Bildquelle: Verschiedene Umwandlungen in Graustufen von ZPG/PG Fach [CC BY-SA 4.0 DE], aus 02_alg_hintergrund_digitale_bildbearbeitung.pdf, bearbeitet
1 Formeln für die Umrechnung von RGB- in HSB-Farbraum findet man z.B. auf der Seite HSV-Farbraum (URL: https://de.wikipedia.org/wiki/HSV-Farbraum), Abrufdatum: 13.11.2019
Hinweis: „Informationen zu Schwarzweißbildern sowie zu Farb- und zur Histogrammanpassung finden Sie im Download“
Hintergrund zur digitalen Bildbearbeitung: Herunterladen [odt][19 MB]
Hintergrund zur digitalen Bildbearbeitung: Herunterladen [pdf][1,5 MB]
Weiter zu Mehrpixeloperationen
