Mozilla / SeaMonkey Composer
Da der HTML Code von Word selbst im "gefilterten" Zustand noch - gelinde gesagt - eine einzige Katastrophe ist, lohnt sich die Arbeit mit einem echten HTML Editor. Für kleine Projekte kann hierzu gut der Mozilla Composer eingesetzt werden. Dieser ist Bestandteil der Internetsuiten Mozilla und auch deren Nachfolger SeaMonkey .
Projektseiten und Download: SeaMonkey
Composer starten
Sie können den Composer aus Mozilla / SeaMonkey heraus direkt mit einer leeren Seite aufrufen. Starten Sie hierzu Mozilla / SeaMonkey und drücken Sie die Tastenkombination [STRG][4]. Der Composer wird mit einer leeren Seite angezeigt.

Um eine Verknüpfung mit dem Composer auf Ihrem Desktop anzulegen, kopieren Sie das Icon von SeaMonkey. Markieren Sie dieses, drücken Sie [F2] und bennen Sie das Icon um - z.B. in [Composer]. Klicken Sie dieses dann mit der rechten Maustaste an und wählen Sie [Eigenschaften]. Hinter dem Eintrag [Ziel] ergänzen Sie nun ein Leerzeichen und -edit (siehe Bild). Bei einem Doppelklick auf das Icon startet nun der Composer mit einer leeren Seite.
Bestehende Seiten editieren
Sollten Sie Mozilla / SeaMonkey als Standardbrowser eingerichtet haben, dann müssen Sie auf eine bestehende HTML Datei lediglich Doppelklicken, um diese zu öffnen.
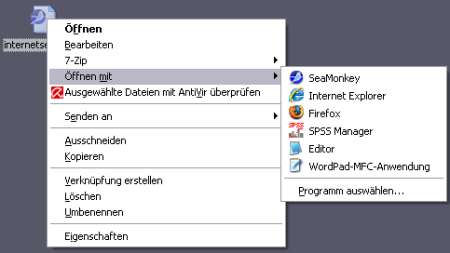
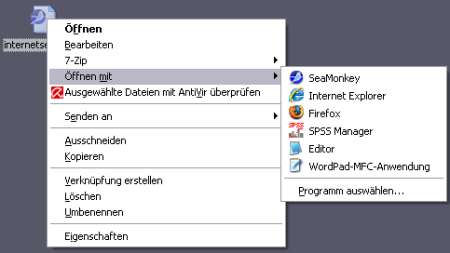
Sollten Sie Mozilla / SeaMonkey nicht als Standardbrowser eingerichtet haben, dann klicken Sie eine HTML Datei mit der rechten Maustaste an.

Wählen Sie [Öffnen mit] und [SeaMonkey]. Die Seite wird nun im Browser angezeigt.

Drücken Sie in Mozilla nun die Tastenkombination [STRG][E] für Edit - der Composer startet in einem neuem Fenster und stellt die Seite ebenso dar, wie der Browser - mit dem großen Unterschied, dass Sie diese nun bearbeiten können.
![]()
Alternativ können Sie im Browser auch in der Statuszeile auf das Icon für den Composer klicken.
Weiter: Texte bearbeiten
