Links anlegen
Markieren Sie den Text, der zum Link werden soll. Handelt es sich um ein einzelnes Wort, dann können Sie auch auf dieses Doppelklicken. Wählen Sie dann in der Formatierungsleiste die Schaltfläche [Link erstellen] aus.

Alternativ klicken Sie mit der rechten Maustaste auf Ihre Markierung und wählen dann [Link erstellen] im Kontextmenü. Ein neues Fenster wird geöffnet.

Geben Sie die URL ein oder wählen Sie eine Datei auf Ihrer Festplatte aus. Achten Sie darauf,
- dass sich beide Dateien im gleichen Ordner auf Ihrer Festplatte befinden
- oder dass sich die Namen der Ordner auf Ihrer Festplatte sowie deren Position auf der Festplatte nicht mehr verändern
- und die Ordnerstruktur Ihrer Festplatte auch der Ordnerstruktur Ihres Webauftritts entspricht.
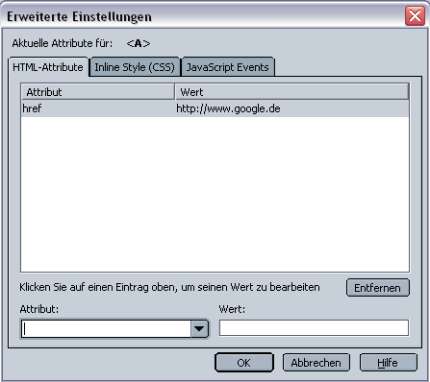
Links zu externen Seiten beginnen immer mit http:// und sollten in einem neuen Fenster aufgehen. Nach Eingabe der URL klicken Sie deswegen noch auf die Schaltfläche [Erweitert]. Ein weiteres Fenster wird geöffnet.

Wählen Sie im Dropdownmenu [Attribut] den Eintrag target und tragen Sie unter [Wert] _blank ein. Klicken Sie dann zweimal auf [OK], um beide Fenster zu schließen.

Der Link wird im Text nun blau und unterstrichen angezeigt.
Weiter: Bild einfügen
