Arbeiten mit dem HTML-Editor NVU
Das Projekt NVU wird leider nicht mehr gepflegt. Die Weiterentwicklung nennt sich KompoZer !
NVU ist ein leistungsfähiger Open Source HTML-Editor, der nach dem WYSIWYG-Prinzip arbeit. Dies bedeutet, dass die Benutzer von NVU keine vertieften Kenntnisse der Seitenbeschreibungssprache HTML brauchen; im Wesentlichen wird NVU wie eine normale Textverarbeitung bedient.
In der Medienwerkstatt finden Sie ausführliche Hinweise zum HTML-Editor KompoZer, einem nahen "Verwandten" von NVU.
Titel / Überschrift
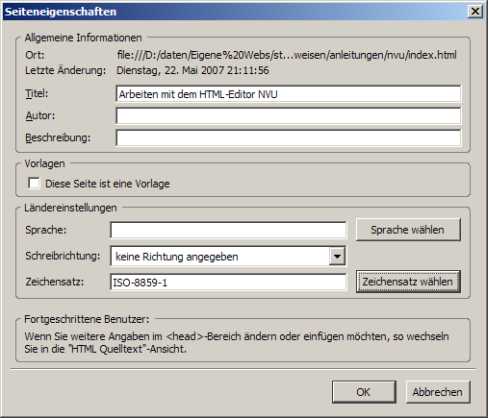
Starten Sie NVU und Klicken Sie auf [Datei --> Neu]. Es öffnet sich eine leere Seite, der Sie zuerst eine Überschrift geben sollten. Dazu klicken Sie auf [Format --> Seitentitel und -einstellungen ...]
Dieser Titel erscheint später - nach dem Hochladen der Datei auf den Server - als Überschrift der Seite.
Inhalte: Text
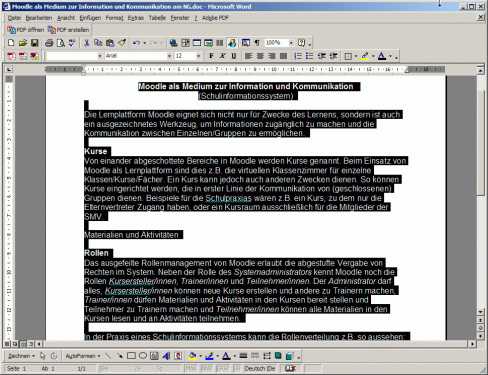
Platzieren Sie nun Text und Bilder auf der Seite. Sie können den Text mit NVU schreiben oder aus einem anderen Dokument kopieren. Falls Sie den Text z.B. aus einem Word-Dokument übernehmen, sollten Sie vor dem Kopieren unbedingt alle Formatierungen entfernen. In Word gehen Sie dazu nach [Bearbeiten --> Alles markieren] und weisen dann dem gesamten Text die Auszeichnung "Standard" zu. Anschließend kopieren Sie den Text und fügen ihn in NVU ein. Die Seite sieht dann z.B. so aus:
Diese Seite ist noch formatiert (Überschriften, zentrierter Text, linksbündiger Text).

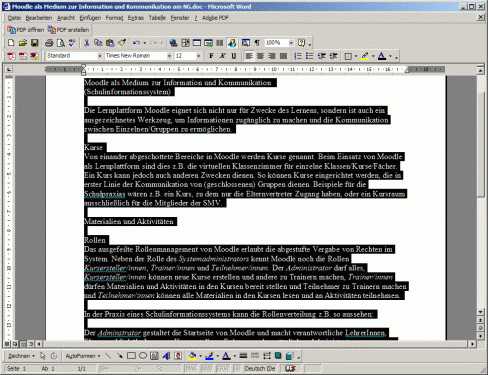
So sieht die Seite aus, wenn alle Formatierungen entfernt wurden. In dieser Form ("Normaler Text" / "Body Text") landet der Text in NVU.

Erst jetzt nehmen Sie die zulässigen Formatierungen vor: Überschrift 1-6, Schriftschnitt (fett oder evtl. kursiv), Liste. Weiter gehende Formatierungen sind nicht zulässig bzw. werden vom Server ausgefiltert.
Inhalte: Bilder
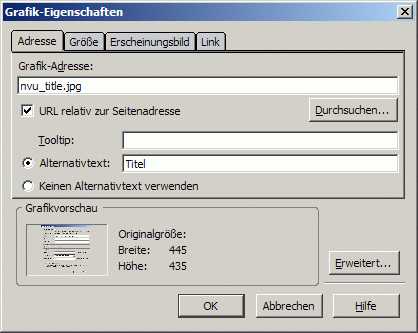
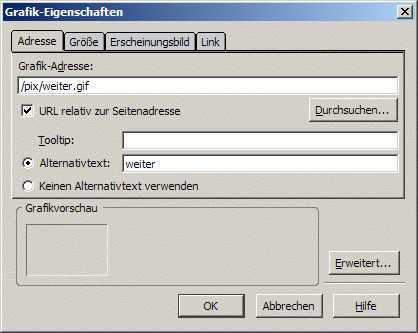
Bilder fügen Sie so ein: [Einfügen --> Grafik]. Im folgenden Dialog wählen Sie das Bild aus und geben ihm einen Alternativtext. Achten Sie drauf, dass das Bild nicht die maximale Breite von 488 Pixel überschreitet. Sollte das Bild zu groß sein müssen Sie es verkleinern, bevor sie es in NVU einfügen.
Standardicons einfügen
Auf diesem Server werden alle Links mit einemStandardicon versehen. Im vorliegenden Fall ist es das Icon "weiter", das vor jedem serverinternen Link steht. Sie fügen es ein, indem Sie [Einfügen --> Grafik] auswählen und folgende Eingaben machen:
Bei den anderen Standardicons verfahren Sie bitte entsprechend.
Haben Sie Ihre Seite fertig gestellt müssen Sie die Seite speichern und dann die html-Datei sowie alle darin platzierten Bilder (mit Ausnahme der Standardicons) in den entsprechenden Ordner auf dem Server kopieren.
Wie das mit WinSCP geht, wird auf dieser Seite beschrieben.
Wie das mit FileZilla geht, wird auf dieser Seite beschrieben.
