Teil E: Ein Auto fährt vorbei
Hast du schon ein neues Objekt erzeugt? Wenn nicht, bekommst du hier die Anleitung:

Scratch-Objekt
Scratch-Screenshot lizenziert von Lifelong-Kindergarten-Group des MIT [CC BY-SA 2.0]
Du hast vier Möglichkeiten:
 Figur aus der Scratch-Bibliothek wählen.
Figur aus der Scratch-Bibliothek wählen. Neue Figur selbst zeichnen.
Neue Figur selbst zeichnen. Figur aus einer Datei laden.
Figur aus einer Datei laden. Neue Figur von der Kamera aufnehmen lassen.
Neue Figur von der Kamera aufnehmen lassen.
Wähle zunächst ein Auto aus der Bibliothek. Wenn du später magst, kannst du eigene Autos entwerfen.

Figurenbibliothek
Scratch-Screenshot lizenziert von Lifelong-Kindergarten-Group des MIT [CC BY-SA 2.0]
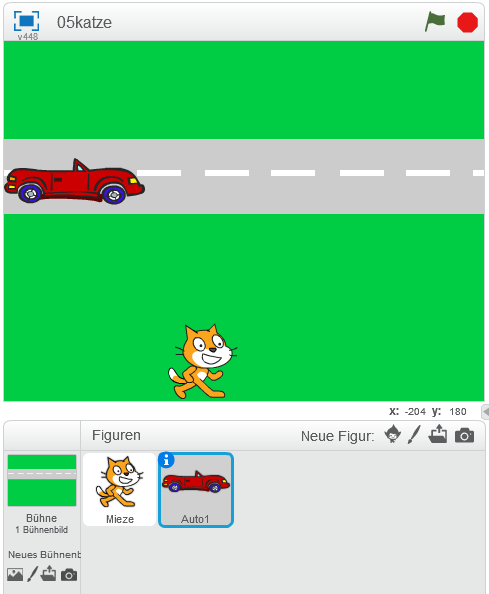
Wähle ein Auto aus und drücke OK. Du kannst die Autofarbe im Kostümfenster und den Namen des Objektes in der Figurenliste ändern. Setze das Auto auf die Straße.
Das Auto hat einen eigenen Programmierbereich.

Neues Objekt: Auto
Scratch-Screenshot lizenziert von Lifelong-Kindergarten-Group des MIT [CC BY-SA 2.0]
Wir programmieren das Auto so, dass es beim Klick auf die grüne Fahne losfährt.
Wie sich ein Objekt nach rechts bewegen kann, haben wir schon kennen gelernt. Wir verändern einfach die x-Koordinate um einen bestimmten Wert.
Um das mehrfach nacheinander zu erreichen, findest du in der Blockpalette unter „Steuerung“ verschiedene Blöcke, die Wiederholungen auslösen.
Schleifen
Strukturen, die Wiederholungen von Anweisungsblöcken bewirken, heißen Schleifen.
Scratch bietet drei Schleifen an: „wiederhole ... mal“, „wiederhole fortlaufend“ und „wiederhole bis...“
Aufträge
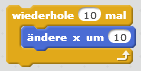
- Teste zunächst die Schleife, die eine bestimmte Anzahl an Durchläufen hat. Den Block mit der Anweisung zum Ändern der x-Koordinate ziehst du einfach in den Schleifenblock. Lass das Auto 10-mal nacheinander ein Stückchen nach rechts fahren.

Aufgabe 1
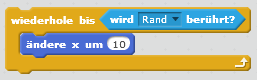
Scratch-Screenshot lizenziert von Lifelong-Kindergarten-Group des MIT [CC BY-SA 2.0] - Teste dann die Schleife, die so lange Anweisungen wiederholt, bis eine Abbruchbedingung erfüllt ist. Das Auto soll bei uns jetzt so lange fahren, bis es am Rand angekommen ist. Du findest dazu in der Blockpalette unter „Fühlen“ die Bedingung „wird … berührt“. Hier kannst du Rand auswählen. (Was passiert, wenn das Auto den Rand links berührt?)

Aufgabe 2
Scratch-Screenshot lizenziert von Lifelong-Kindergarten-Group des MIT [CC BY-SA 2.0]
Um die beiden Schleifenarten noch ein bisschen weiter zu üben, hole dir das Aufgabenblatt „Die Katze zeichnet“ (Teil F).
Für unser geplantes Spiel soll das Auto natürlich nicht am Rand stehen bleiben, sondern möglichst ganz aus dem Bild verschwinden und dann irgendwann wieder auf der linken Seite auftauchen. Und das ununterbrochen.
Um sich im Kopf eine Struktur für einen Programmierschritt zu überlegen, versucht man das, was man erreichen möchte, zuerst in Worte zu fassen.
Hier z.B.: „Falls das Auto rechts aus dem Bild gefahren ist, soll es links wieder ins Bild kommen.“
Das Auto soll also fortlaufend abfragen, ob es am rechten Rand rausgefahren ist. Falls ja, dann soll es von links wieder starten, falls nein fährt es weiter nach rechts.
Verzweigungen
Strukturen, bei der ein Teil ausgeführt wird, wenn eine Bedingung erfüllt ist, und der andere, wenn die Bedingung nicht erfüllt ist, heißen Verzweigungen.
- Schau dir die Blöcke in der Blockpalette unter „Steuerung“ genauer an. Findest du die Blöcke, die du hier nutzen kannst?
- Überlege dir, was es heißt, dass das Auto rechts aus dem Bild gefahren ist. Es genügt uns ja nicht mehr, dass es nur den Rand berührt.
- Überlege, wie du die Blöcke mit Anweisungen füllen musst, dass das Auto so fährt, wie wir es gerade beschrieben haben. Probiere deine Ideen aus. Ein kleiner Tipp: Schau auch mal in der Blockpalette bei den „Operatoren“ nach. Vielleicht kannst du etwas davon brauchen.
Wenn du Hilfe brauchst, hol dir die passende Hilfekarte.
Wenn du fertig bist, kontrolliere auch mit der Hilfekarte und vergleiche deinen Weg mit dem vorgeschlagenen.
Verändere jetzt den letzten Schleifenblock noch so, dass er beim Start des Programms (beim Klick auf die grüne Fahne) ausgeführt wird und speichere alles ab.
Einstieg in Scratch: Herunterladen [odt][3 MB]
Einstieg in Scratch: Herunterladen [pdf][3 MB]
Ergänzung zu Scratch 3 - Unterricht mit Erklärvideos: Herunterladen [pdf][420 KB]
Linkliste zum ergänzenden Download - Unterricht mit Erklärvideos: Herunterladen [pdf][72 KB]
Weiter zu Teil F: Die Katze zeichnet
