Einführung in AI2 – Lösungen
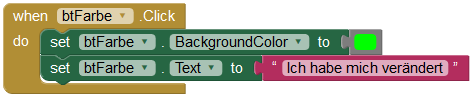
Aufgabe 1

Abbildung aus MIT App Inventor von MIT [CC]
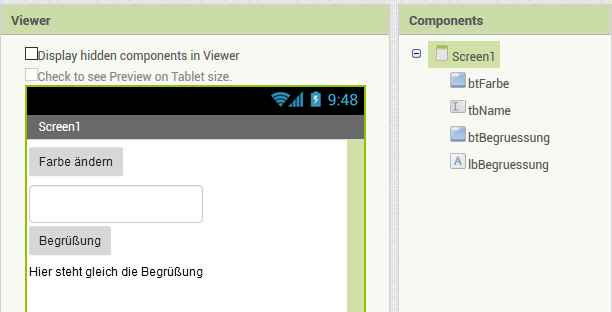
Aufgabe 2

Abbildung aus MIT App Inventor von MIT [CC]

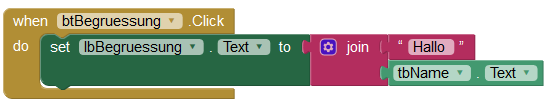
Abbildung aus MIT App Inventor von MIT [CC]
Zeichenketten (Strings) kann man mit dem join-Block aneinanderhängen.
Übrigens kannst du Blöcke löschen, indem du sie auf den Mülleimer rechts unten im Eck im Programmierbereich ziehst.
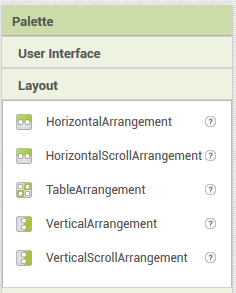
Willst du Komponenten nebeneinander anordnen, so brauchst du ein anderes Layout. Die möglichen Layouts findest du im gleichnamigen Untermenü der Komponentenpalette. Ziehe zunächst das Layout auf den Screen und dann die Komponenten in den Layoutrahmen.
Aufgabe 3
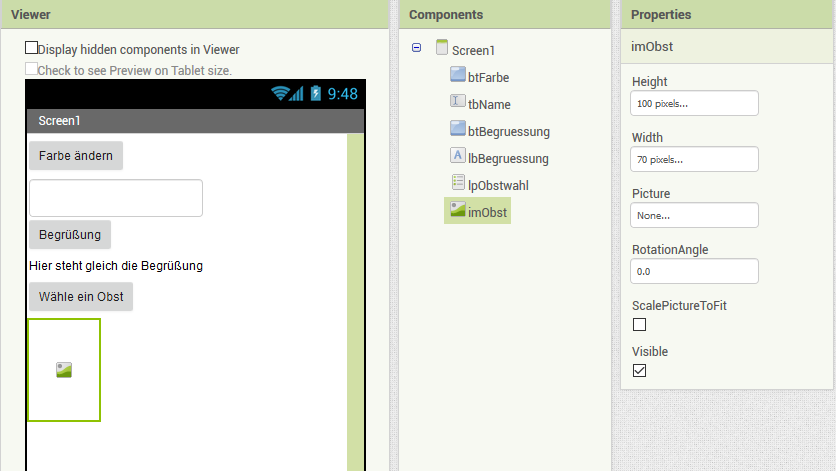
Die beiden Bilder im Tauschordner sind jeweils 70 Pixel breit und 100 Pixel hoch. Stelle deshalb bei den Eigenschaften der Bildkomponente die Höhe (Height) und die Breite (Width) entsprechend ein.

Abbildung aus MIT App Inventor von MIT [CC]
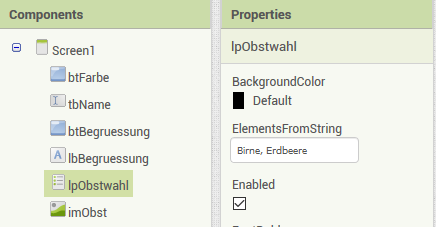
In der nächsten Abbildung siehst du die Eingabe der Elemente der Auswahlliste:

Abbildung aus MIT App Inventor von MIT [CC]
Bilddateien (oder auch Sounddateien) kannst du unter Media hochladen:

Abbildung aus MIT App Inventor von MIT [CC]
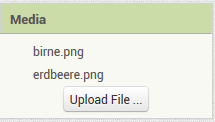
Wenn es geklappt hat, sollte es jetzt so aussehen:

Abbildung aus MIT App Inventor von MIT [CC]
Du hast bestimmt das richtige Ereignis gefunden, das du für die Auswahlliste brauchst: AfterPicking („nachdem ausgewählt wurde“).
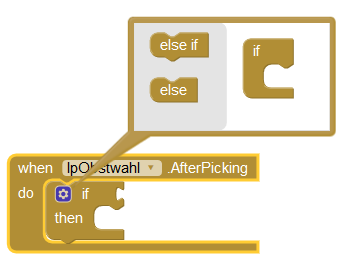
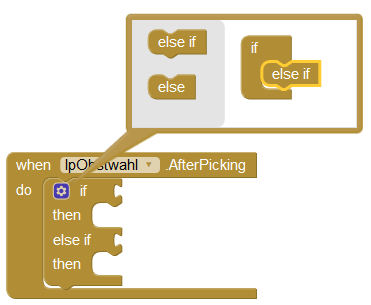
Die nötige Verzweigung findest du in der Blockpalette unter Control. Du siehst in der folgenden Abbildung, wie die einfache Verzweigung erweitert werden kann. Nach dem Klick auf das Rädchen, öffnet sich ein Auswahlbereich. Dort kann man mit der Maus die gewünschte(n) Ergänzung(en) nach rechts ziehen.
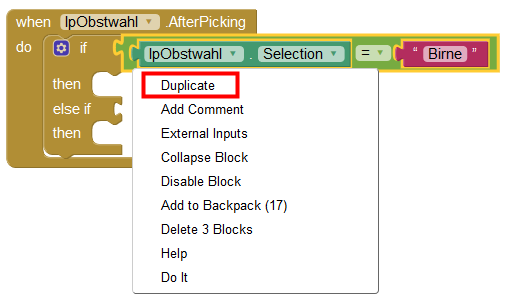
Die Bedingung in der Verzweigung brauchst du zweimal mit unterschiedlichem Obstnamen. Du kannst die Blöcke duplizieren, wenn du mit der rechten Maustaste auf den Block klickst.

Abbildung aus MIT App Inventor von MIT [CC]
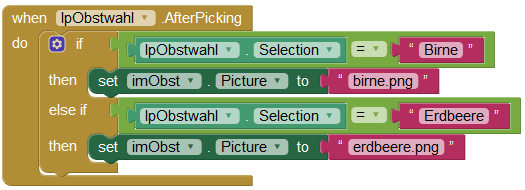
Insgesamt könnte dein Code jetzt so aussehen:

Abbildung aus MIT App Inventor von MIT [CC]
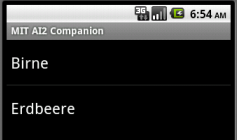
Wenn du den Emulator gestartet hast und auf den ListPicker klickst, öffnet sich die Auswahlliste:

Abbildung aus MIT App Inventor von MIT [CC]
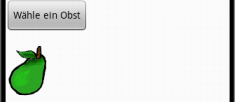
Nach der Auswahl siehst du das gewählte Bild in der Bildkomponente:

Abbildung aus MIT App Inventor von MIT [CC]
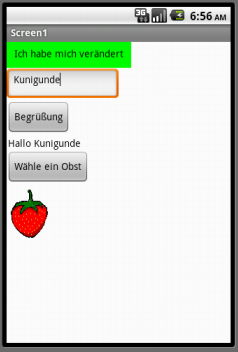
In der Abbildung rechts siehst du alle drei Aufgaben im Emulator.
Einführung in AI2 – Lösungen: Herunterladen [odt][911 KB]
Einführung in AI2 – Lösungen: Herunterladen [pdf][477 KB]
Weiter zu Froschhüpfen