Eigene Webseiten erstellen
Worum geht es hier?
Jeder von euch hat schon mal eine Webseite aus dem Internet abgerufen. Die Namen der Webseiten enden oft auf "html". HTML ist eine Festlegung, wie man eine Textdatei gestalten muss, damit ein Webbrowser sie anzeigen kann. Die Grundprinzipien hiervon lernst du hier.
Hier lernst du ...
-
... wie man eine Web-Seite bearbeitet.
-
... wie eine HTML-Seite aufgebaut ist.
-
... was ein HTML-Tag ist und welche Standardtags es gibt.
-
... wie man ein Bild in eine Webseite einbindet.
-
... wie man Webseiten verlinkt.
Aufbau einer Webseite
Der Web-Server bietet die Möglichkeit eigene Webseiten zu erstellen. Dazu musst du ein bisschen HTML (Hypertext Markup Language) lernen:
HTML-Dokumente haben immer die gleiche Form:
<html>
<head>
<title> Titel der Seite für die Titelleiste des Browsers </title>
</head>
<body>
<h1>Angezeigter Titel</h1>
<p>Hier steht alles, was angezeigt werden soll.</p>
<p><a href='seite2.htm'>Dies</a> ist ein Link auf die Seite 2.</p>
</body>
</html>Im Body steht alles, was auf der Seite angezeigt werden soll. Die Formatierung erfolgt durch sogenannte Tags. Tags sind in <> eingeschlossene Formatierungskürzel.
Im Body können unter anderem folgende Formatierungsanweisungen (Tags) benutzt werden:
| Überschrift (Größe 1-3): | <h1>…</h1>, <h2> … </h2>, <h3>… </h3> | (heading) | |
| Absatz (normaler Text): | <p> … </p> | (paragraph) | |
| Schriftschnitt | fett: unterstrichen: kursiv: |
<b> … </b> <u> … </u> <i> … </i> |
(bold) (underline) (italic) |
| Neue Zeile: | <br> | (break) | |
| Horizontale Linie: | <hr> | (horizontal ruler) | |
| Bilder: | <img src=“rose.jpg“>
<img src=“http://www.woher.de/rose.jpg“ width=300 height=400> |
(image) | |
| Links: | <a href=“seite2.html“>Link zu anderer Seite auf gleichem
Webserver</a>
<a href=“http://www.wohin.de“>Link zu anderem Webserver</a> |
||
Aufgabe 8: Eigene Web-Seiten (Video: run_filius_a8_eigeneWebseiten.mp4)
Schaue dir das Video an. Führe dann folgende Aufgaben an der Filius-Datei von Aufgabe 7 durch:
- (a) Verändere die Standardseite "index.html" auf dem Web-Server mit Hilfe des Texteditors. Kontrolliere, wie die Datei im Browser eines anderen Rechners angezeigt wird.
- (b) Suche im Internet nach einem kleinen (nicht größer als 400x300 Pixel) Bild, das zu deiner Webseite passt. Achte darauf, dass du ein Bild aussuchst, bei dem der Urheber der Verwendung zugestimmt hat. Lade das Bild mit dem Dateiexplorer in Filius auf den Web-Server hoch. Lasse das Bild auf deiner Webseite anzeigen.
- (c) Erstelle auf deinem Web-Server eine zweite Webseite. Erstelle auf der Standardseite einen Link auf deine neue Seite.
-
(d) Erstelle einen komplett neuen Web-Server. Gib diesem im DNS-Server
einen Domain-Namen deiner Wahl. Erstelle einen Link von den Webseiten
des ersten Web-Servers auf die Web-Seite des zweiten Web-Servers.
Beobachte den Datenverkehr, wenn du den Link im Browser anklickst.
Nur für Experten: Virtuelle Hosts
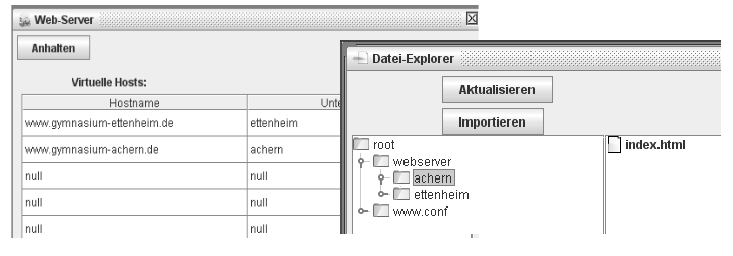
Viele Webprovider (Anbieter von Webservern) haben die Web-Seiten von vielen verschiedenen Firmen oder Personen gespeichert und bieten diese auf einem einzigen Webserver an. Die Daten jedes Angebots liegen dabei in einem eigenen Verzeichnis auf dem Server. Trotzdem können die Seiten ohne Angabe eines Unterverzeichnisses abgerufen werden.
Dazu muss beim Web-Server eingetragen werden, in welchem Unterverzeichnis die Daten für Anfragen an einen bestimmten Domain-Namen liegen. Natürlich müssen alle Domain-Namen im DNS-Server eingetragen sein und auf die IP-Adresse des Web-Server verweisen.
Wenn in jedem Unterverzeichnis eine Standardseite index.html liegt, sieht es für den Benutzer am Ende so aus, als gäbe es mehrere Webserver.

© Screenshot des Programms FILIUS. Die Rechte liegen bei den Entwicklern.
Aufgabe 9: Virtuelle Hosts
- (a) Lege zwei Unterverzeichnisse (z.B. achern und ettenheim) im Webserver-Verzeichnis an. Erstelle in jedem eine kleine Begrüßungsseite und speichere sie unter dem Namen index.html.
- (b) Trage im DNS-Server zwei Domain-Namen für Deine beiden Webseiten ein. Die IP-Adresse ist beides mal die gleiche (die des Web-Servers).
- (c) Weise diesen Domain-Namen im Web-Server die Unterverzeichnisse zu.
- Teste mit dem Webbrowser, welche Seiten angezeigt werden, wenn du die beiden neuen Domain-Namen eingibst.
Filius – Simulation von Rechnernetzen: Herunterladen [odt][593 KB]
Filius – Simulation von Rechnernetzen: Herunterladen [pdf][505 KB]
Weiter zu Ping
