Programmieren mit dem MIT App Inventor 2
Wenn du dich mit Scratch gut auskennst, wirst du auch schnell mit dem MIT App Inventor 2 (AI2) zurecht kommen.
Wie du dich anmeldest, um den AI2 nutzen zu können, erfährst du von deiner Lehrerin. Sie zeigt dir auch, wie du deinen Programmcode testen kannst. Da gibt es mehrere Möglichkeiten, je nachdem, welche Voraussetzungen gegeben sind.
Zunächst lernst du die Oberfläche des AI2 kennen.
Von Scratch kennst du eine Bühne, auf der du die Figuren (Objekte) platzieren kannst, unter der Bühne befindet sich die Figurenliste, in der du sehen kannst, welche Figuren du auf deiner Bühne hast, die Blockpalette, in der du alle Blöcke findest, die du zum Programmieren brauchst und schließlich den Programmierbereich, in den du die Blöcke ziehen kannst, um ein Programm zu entwerfen. Du kannst gerne Scratch zum Vergleich noch einmal öffnen und nachschauen.
Im AI2 sieht es ein bisschen anders aus, aber du wirst dich schnell zurecht finden.
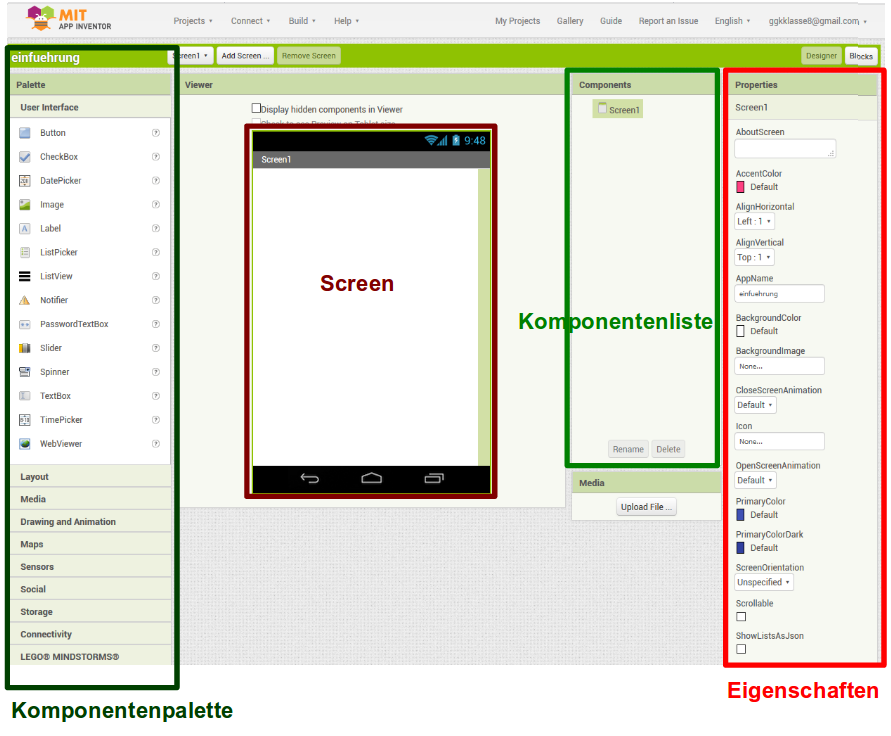
Im Designer siehst du folgende Oberfläche:

Abbildung aus MIT App Inventor von MIT [CC BY-SA 3.0]
Wie der Name App-Inventor schon sagt, programmierst du hier im AI2 eigene Apps für Smartphones. Der Screen zeigt genau dessen Oberfläche. Du kannst dort Komponenten aus der Komponentenpalette einfügen.
Jede der eingefügten Komponenten siehst du dann aufgelistet in der Komponentenliste. Um die Eigenschaften einer Komponente im Entwicklungsmodus (also beim Programmieren) zu ändern, wählst du eine Komponente aus und änderst die gewünschten Dinge unter Eigenschaften ganz rechts auf der Oberfläche.
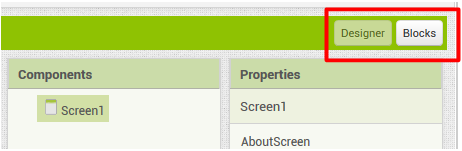
Bevor wir genau das bei ein paar Komponenten ausprobieren, schauen wir uns den Blockbereich an. Du kannst zwischen Designer und Blockbereich umschalten, wenn du die entsprechende Schaltfläche drückst:

Abbildung aus MIT App Inventor von MIT [CC BY-SA 3.0]
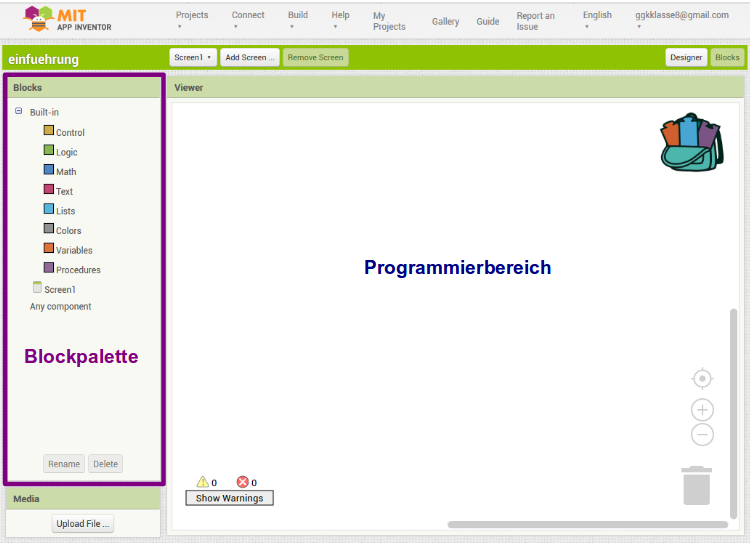
Im Blockbereich siehst du folgende Oberfläche:

Abbildung aus MIT App Inventor von MIT [CC BY-SA 3.0]
Du kennst das schon so ähnlich aus Scratch. In der Blockpalette kannst du dir verschiedene Blöcke auswählen und mit gedrückter Maustaste in den Programmierbereich ziehen. Dort können sie wie gewohnt aneinander gehängt werden.
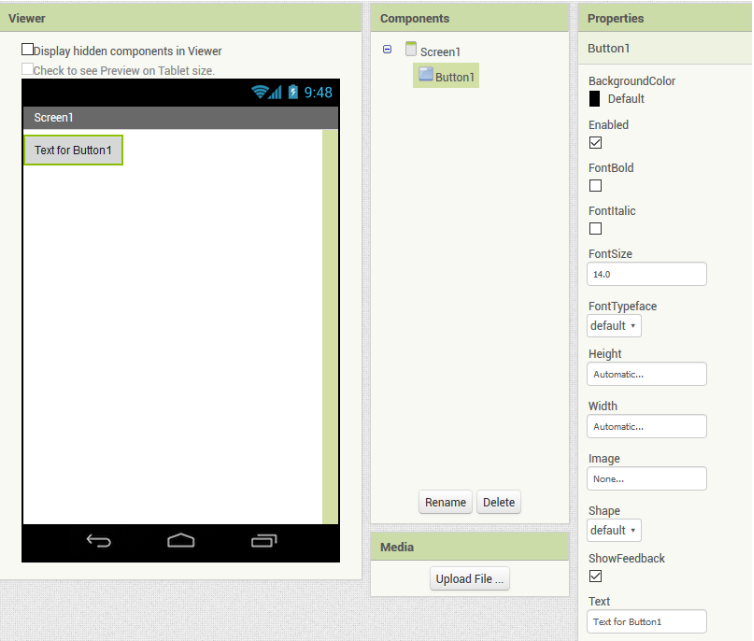
Wir wollen das an einem einfachen Beispiel ausprobieren. Gehe zurück in den Designer und ziehe aus der Komponentenpalette aus dem obersten Bereich (User Interface) eine Schaltfläche (Button) mit gedrückter Maustaste auf den Screen. Er wird automatisch links oben ins Eck gesetzt.

Abbildung aus MIT App Inventor von MIT [CC BY-SA 3.0]
Siehst du die Veränderungen im Designer?
In der Komponentenliste wird der Button als Button1 aufgeführt und rechts sind Eigenschaften des Buttons angezeigt.
Gib dem Button zunächst einen neuen Namen. Hier ist es wichtig, dass du folgende Dinge beachtest:
-
Der Name einer Komponente darf keine Umlaute, keine Leer- und Sonderzeichen enthalten.
-
Der Name jeder Komponente sollte zu erkennen geben, um welche Art von Komponente es sich handelt. Der Namen eines Buttons könnte z.B. mit „bt“ beginnen.
-
Um beim Programmieren die Übersicht nicht zu verlieren, soll der Name jeder Komponente sinnvoll sein. Wenn unser Button dafür zuständig ist, die Hintergrundfarbe des Screens zu ändern, so könnte er z.B. „btFarbe“ heißen.
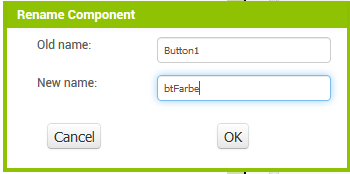
Die Namensänderung kannst du ganz unten in der Komponentenliste vornehmen. Du findest dort einen Button mit Aufschrift „Rename“. Gib deinem Button den Namen „btFarbe“.

Abbildung aus MIT App Inventor von MIT [CC BY-SA 3.0]
Ändere dann seine Eigenschaft „Text“ von „Text for Button1“ zu „Farbe ändern“. Hier darfst du jetzt Umlaute, Leer- und Sonderzeichen verwenden.

Abbildung aus MIT App Inventor von MIT [CC BY-SA 3.0]

Abbildung aus MIT App Inventor von MIT [CC BY-SA 3.0]
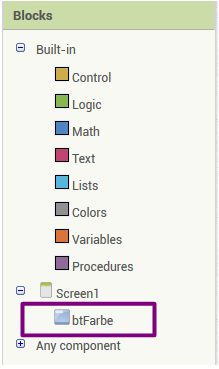
Wenn du jetzt in den Blockbereich umschaltest, findest du links in der Blockpalette auch deinen Button wieder. Auch für ihn werden Blöcke zur Verfügung gestellt.
Welche Blöcke es gibt, siehst du, wenn du dir in der Blockpalette etwas auswählst.
Klicke auf „btFarbe“. Es öffnet sich eine neue Palette, in der du alle Blöcke findest, die es speziell für deinen Button gibt. Im oberen Bereich findest du die Ereignisse, die bei deinem Button eintreten können (hellbraun – die Farben kennst du schon aus Scratch), im unteren findest du zu jeder Eigenschaft zwei Blöcke: einen, der den Wert der Eigenschaft liefert und einen, bei dem du den Wert der Eigenschaft ändern kannst.
Aufträge:
-
Programmiere das Ereignis, das eintritt, wenn auf den Button geklickt wird, und lasse die Farbe des Buttons und seine Aufschrift ändern. Du kennst sicher die nötigen englischen Begriffe und findest auch Text und Farben in der Blockpalette.
-
Erweitere dein Programm so, dass man seinen Vornamen in ein Eingabefeld (TextBox) eingeben kann und beim Klick auf einen zweiten Button, eine Begrüßung in einem Textfeld (Label) erscheint.
Wähle wieder aussagekräftige Namen für deine Komponenten. Als Abkürzung für die TextBox kannst du „tb“ und für das Label „lb“ wählen.Um Zeichenketten aneinanderzuhängen, nutzt man eine „join“-Block (Text). -
In einer Auswahlliste (ListPicker - „lp“) soll eine Obstsorte gewählt werden können. Nach der Auswahl wird das gewählte Obst in einer Bildkomponente (Image - „im“) angezeigt.
Die gewünschten Bilddateien findest du im Tauschordner und kannst sie unter Media hochladen. Die Elemente, die in der Auswahlliste angezeigt werden sollen, gibst du bei der Eigenschaft „ElementsFromString“ durch Komma getrennt ein.
Schaue dir jetzt zunächst einmal die Lösungsblätter zu den ersten drei Aufgaben an. Vielleicht entdeckst du noch etwas, das du brauchen kannst.
Mache dann mit Aufgabe 4 und 5 weiter.
-
Vielleicht hast du dir schon überlegt, wie man Komponenten anders anordnen kann. Dazu brauchst du sog. Layouts. Teste aus, wie du Komponenten nebeneinander oder untereinander anordnen kannst. Spiele auch mit den Eigenschaften Breite (width) und Höhe (height) der Komponenten und des Layouts
-
Schaue dich jetzt noch ein bisschen auf der Designeroberfläche um und probiere weitere Komponenten aus. Schaue dann, was du auf der Blockoberfläche zu den Komponenten findest.
Schreibe einen Steckbrief einer Komponente. Beschreibe, wofür sie genutzt werden kann, stelle ein paar ihrer Eigenschaften vor und beschreibe mindestens ein Ereignis. Überlege dir dann einen kleinen Code und füge ihn als Beispiel auf dem Steckbrief ein.
(Nutze ein Textverarbeitungsprogramm und füge Screenshots (z.B. mit SnippingTool) ein.)
Einführung in AI2: Herunterladen [odt][580 KB]
Einführung in AI2: Herunterladen [pdf][296 KB]
Weiter zu Froschhüpfen
